Nike Landing Page
Saturday, August 19, 2023

Introduction:
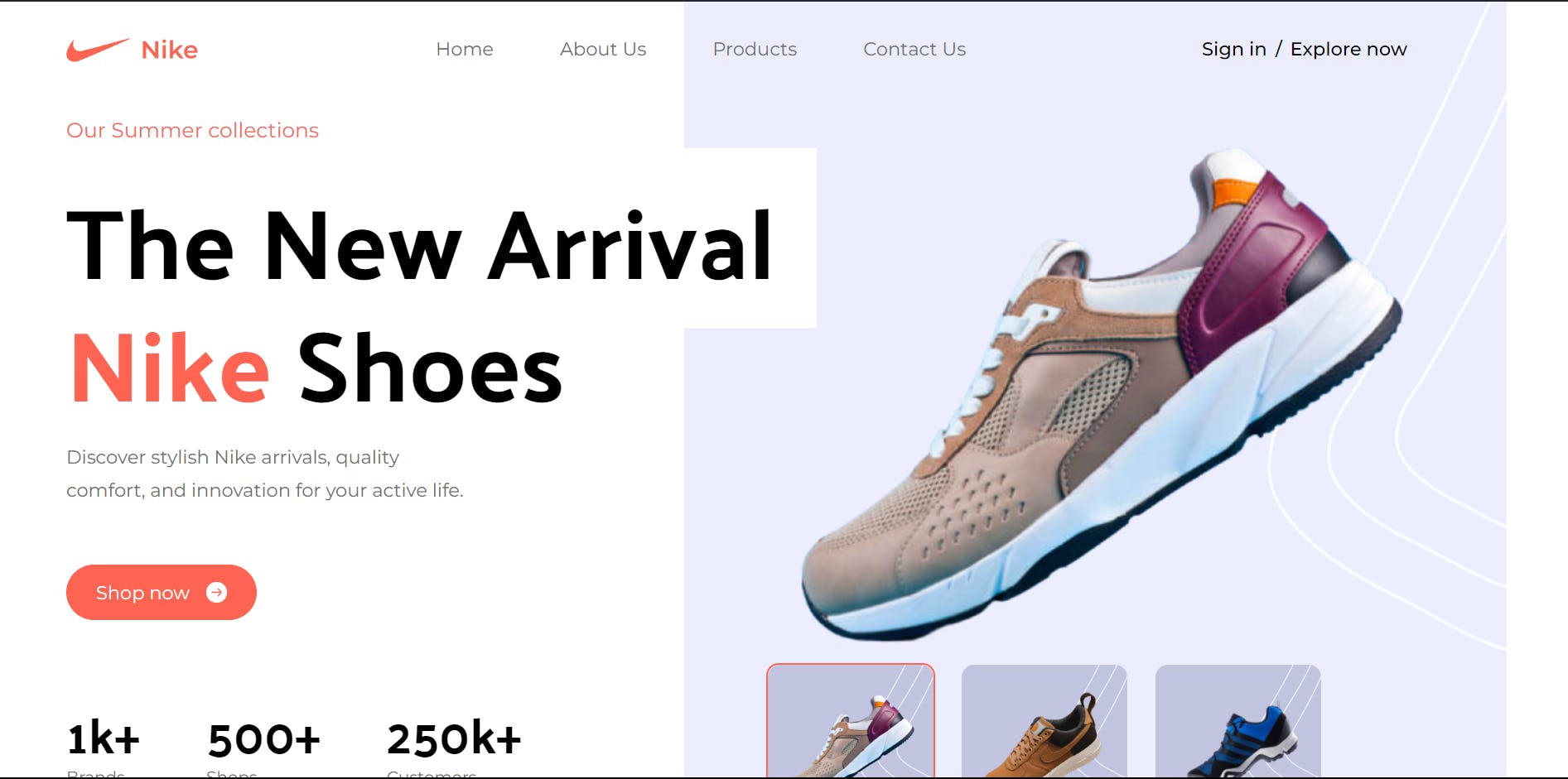
The Nike Landing Page project aims to create an immersive and engaging web experience for showcasing Nike products. Leveraging the power of Next.js for efficient server-side rendering and TailwindCSS for rapid styling, this project ensures a seamless user experience while maintaining a modern and visually appealing design.
Key Features:
- Responsive Design: The landing page is designed to be fully responsive, ensuring optimal viewing across various devices including desktops, tablets, and smartphones.
- Dynamic Content: Next.js enables dynamic content rendering, allowing for smooth transitions between pages and efficient data fetching for product listings and details.
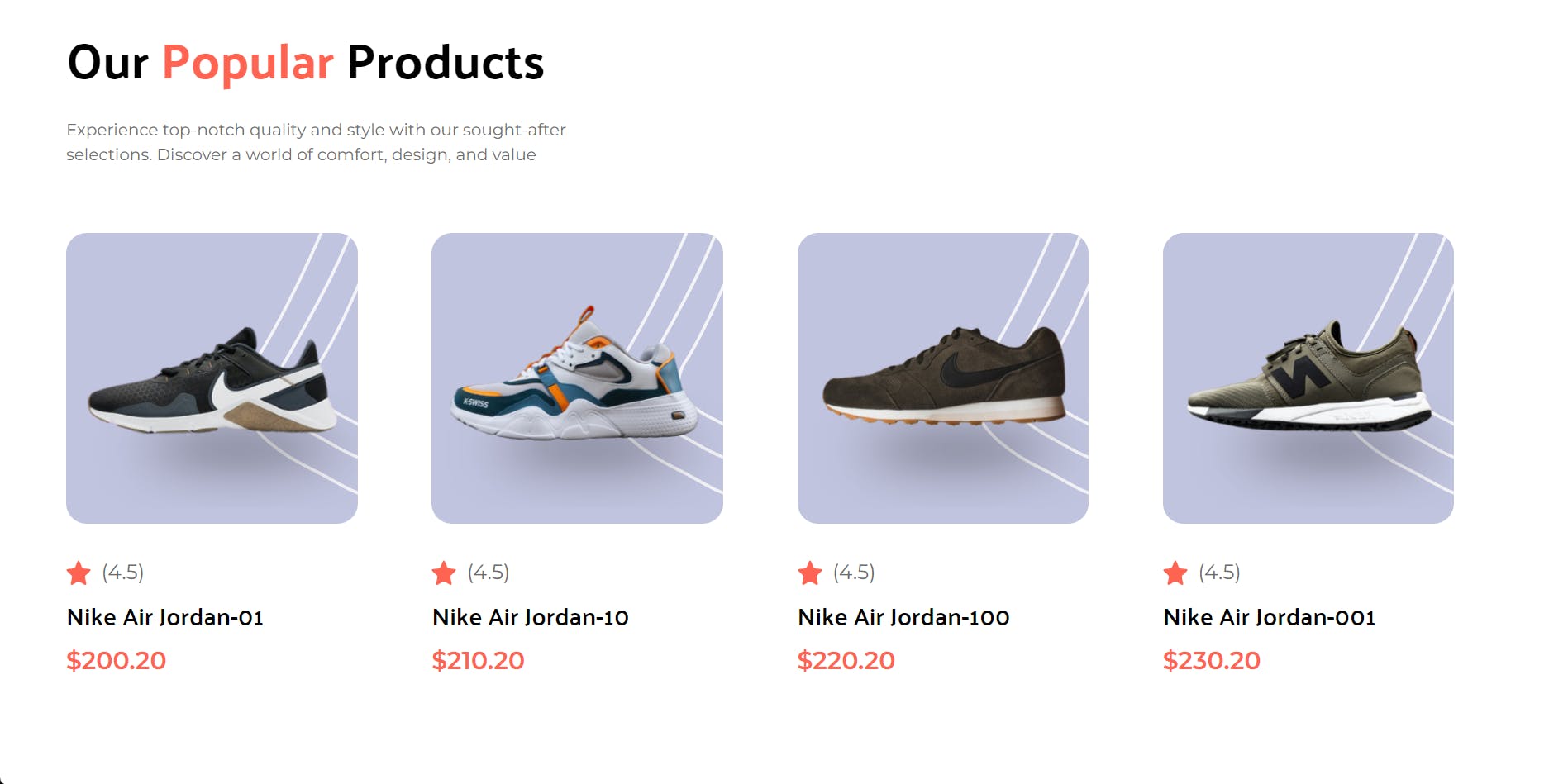
- Product Showcase: The landing page prominently features Nike's latest products, showcasing high-quality images and concise descriptions to entice visitors.
- Interactive Elements: Utilizing TailwindCSS, interactive elements such as hover effects, animations, and intuitive navigation enhance user engagement and improve the overall browsing experience.
- Performance Optimization: Leveraging Next.js's built-in performance optimization features, the landing page ensures fast load times and smooth navigation, even under heavy traffic loads.
- Customization Options: TailwindCSS's utility-first approach allows for easy customization of styles and layouts, empowering developers to tailor the landing page to meet specific branding and design requirements.
Technologies Used:
- Next.js: A React framework for building server-side rendered web applications, providing improved performance and SEO benefits.
- TailwindCSS: A utility-first CSS framework that streamlines the styling process and enables rapid prototyping without sacrificing design flexibility.
- Vercel: A cloud platform for deploying serverless functions and static sites, offering seamless integration with Next.js projects for effortless deployment and scalability.

Conclusion:
The Nike Landing Page project demonstrates the effective utilization of Next.js and TailwindCSS to create a captivating and high-performing web experience for showcasing Nike's products. By combining advanced technologies with intuitive design principles, the landing page sets a new standard for online retail experiences, empowering users to discover and connect with Nike's iconic brand.
Live Demo: Click Here
Source Code: Click Here